この記事は、こんな人におすすめ
- アメブロでブログを書いている&その他にホームページを持っている
- アメブロの記事からホームページへ誘導したい
- 毎回記事を書くときに末尾にホームページへのリンクをはっているけどコピペが大変(もしくはしょっちゅう忘れちゃう)
- アメブロからホームページへの誘導をおこなっているけど、もうちょっと誘導できないかしら?
必要なスキル
- ブログに掲載しているサンプルコードをメモ帳とかに貼って編集できるスキル
- 編集するときにクォーテーションなどの記号を間違って削除しないようにする注意力
- アメブロの管理画面が開ける
何かしらの事業を営まれていて、ホームページを運営しているけど、ブログはアメブロを使っている。という方は結構いらっしゃると思います。
- 記事などが書きやすいのでアメブロをつかっている。
- 読者が増えやすいと聞いたのでアメブロで書くことにした。
- 元々アメブロでブログを書いていてホームページは後からつくったので、慣れているアメブロで書き続けている
- 自社のターゲットにあっている(若めの主婦層等)と聞いたのでアメブロを使っている
- ホームページにブログ機能を追加しようと思ったけどお金や手間がかかりそうで断念して無料のアメブロを使っている
- どうせブログを書くなら、憧れの海老蔵と一緒のアメブロで!Σ(゚□゚)
等など、それぞれの事情でアメブロを使っておられると思うのですが、せっかくブログを書いているのですから、読んでくれた人に自社のホームページも見て欲しいという思いを持っている人も多いのではないかと思います。
そんなときに最も簡単な方法は、記事を書くたびに、その末尾などに、
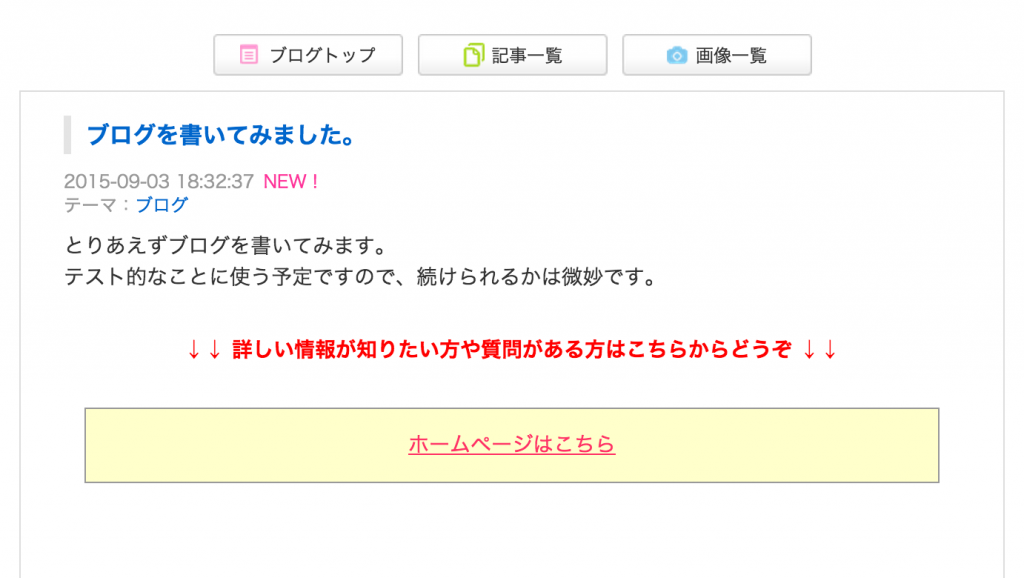
「ホームページはこちら」的な文章とともに、ホームページへのリンクを貼ることです。
これで、記事を読んだ人の中から興味をもった人はリンクをたどってホームページに来てくれるかもしれません。
ですが、
- HTMLに詳しくない人だと、予めHTMLを用意しておいてコピペするカタチになると思いますが、コピペ元をなくしてしまって挫折
- 貼るときに変なやり方をしてしまったらしくレイアウトが崩れる
- そもそも、毎回リンクの貼るのが面倒
なんて人も多いと思います。
そんな人のために、
アメブロの記事の下あたりに、自動的に自社ホームページへのリンクが表示されるようにする方法です。
こんな感じで、記事の下の方にあるていど目立つカタチでのリンクが自動的に表示されるようになります。

サンプルコード
まずは、下記サンプルコードを元に説明をすすめます。
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".articleText").append('<p style="color:#f00;text-align:center;font-weight:bold;margin:2em;">↓↓ 詳しい情報が知りたい方や質問がある方はこちらからどうぞ ↓↓</p><a style="display:block;margin:1em;padding:1em;background-color:#ffffcb;border:1px solid #999;text-align:center;" href="ここにURLを記述">ホームページはこちら</a>');
}
);
</script>
まずは基本的な設置方法
上記で紹介した、「こんなになります」的な内容を表示する
基本的な設定方法です。
記事下にある程度目立つカタチでリンクが表示されます。
手順
- まずは上記のサンプルコードをメモ帳などにコピーしましょう。
- そして「ここにURLを記述」という文字列を探して、あなたのホームページのURL入れ替えてください。
- そうしたらアメブロの管理画面を開きます。
- ブログ管理 → プラグインの追加 と進みます。
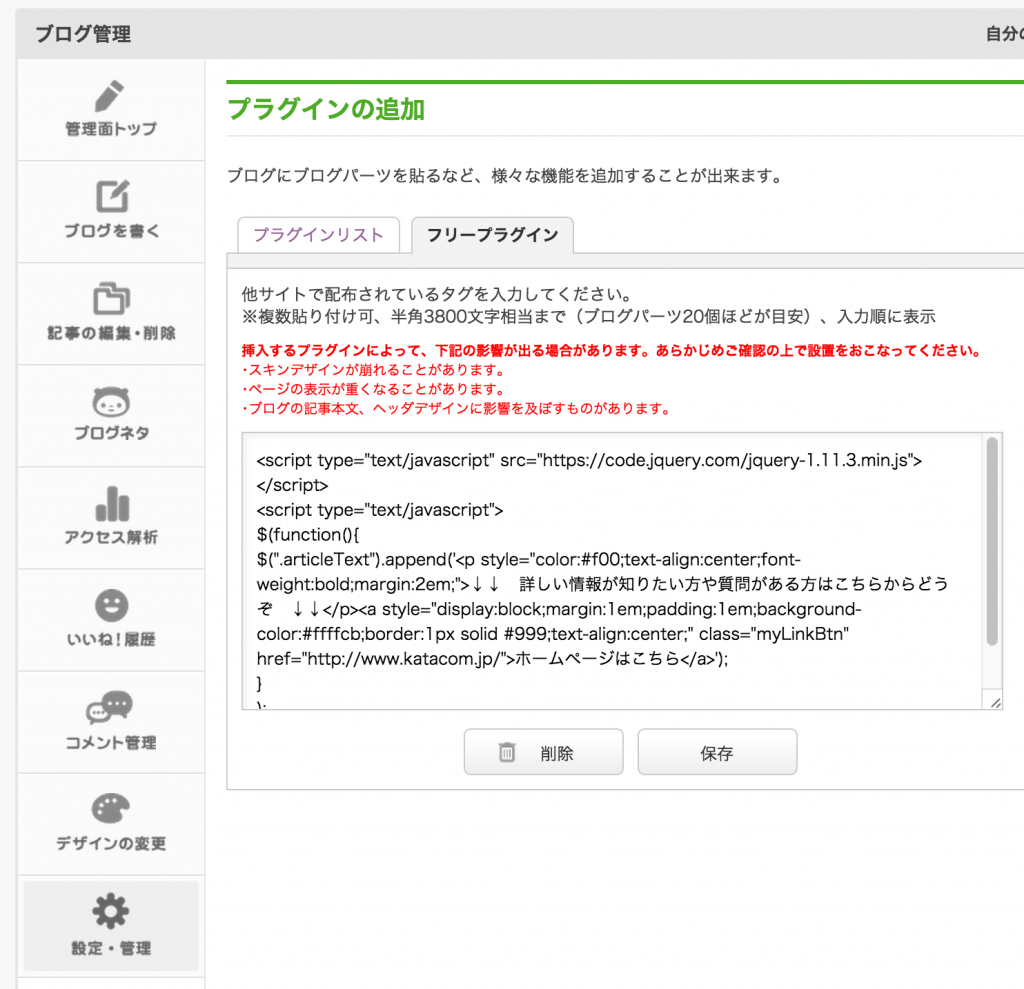
- プラグインの追加画面が開いたら

上記のようにして、「フリープラグイン」のタグを開きます。 - 上記2でURLを入れ替えたサンプルコードを、まるまるコピー&ペーストで貼り付けます。
- 「保存」をクリック
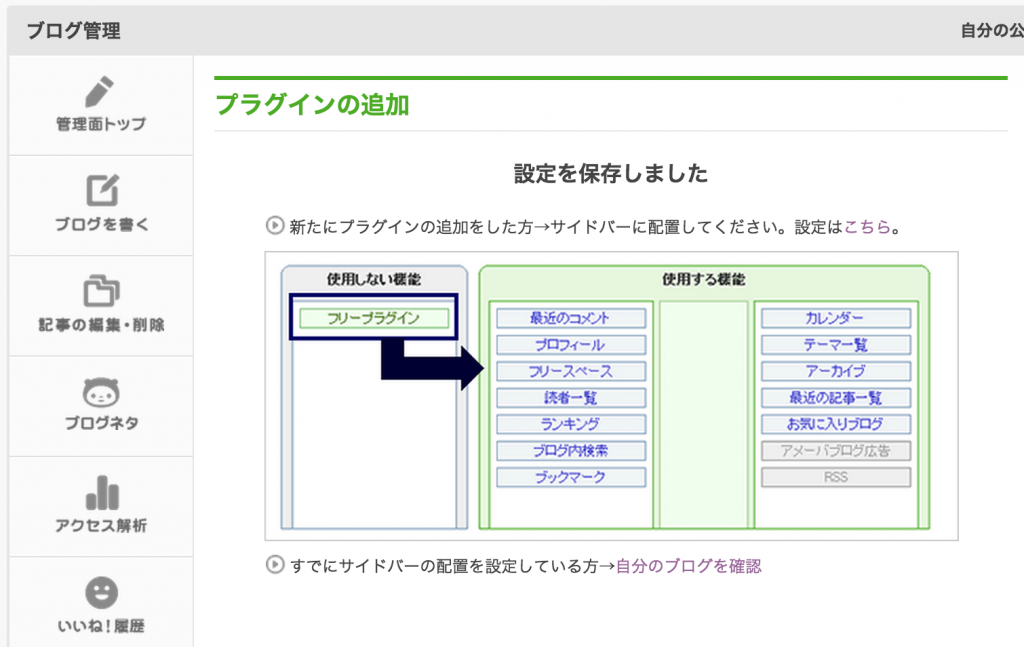
- そうすると下記のような画面が表示されます。

- 以下は最初の1回だけ実施します。
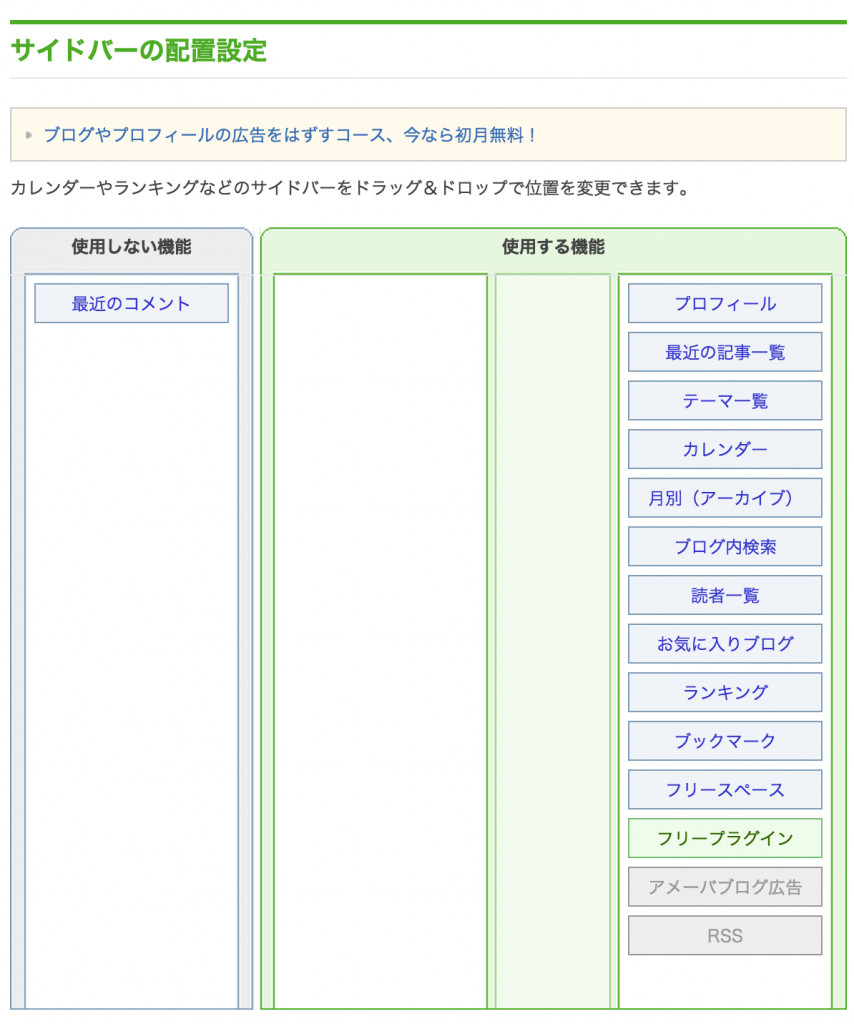
上記の画面にしたがって、「新たにプラグインの追加をした方→サイドバーに配置してください。設定はこちら。」の「こちら」をクリックします。 - 使用しない機能の下に「フリープラグイン」が入っている場合には、使用する機能の適当な場所(推奨は右下あたり)に移動させます。
下記のような感じに。マウスでドラッグ&ドロップで移動できます。

- 「保存」をクリック。
上記で設定完了です。
あとはブログの記事の画面を開いて、リンクが表示されていれば成功です。
応用編
上記は私が勝手に考えてテキストを表示しましたが、好きな文字を入れたい人のための応用編。
まずはサンプルコード
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".articleText").append('<p style="color:#f00;text-align:center;font-weight:bold;margin:2em;">↓↓ ※※1 ↓↓</p><a style="display:block;margin:1em;padding:1em;background-color:#ffffcb;border:1px solid #999;text-align:center;" href="※※2">※※3</a>');
}
);
</script>
上記コードをメモ帳などに貼り付けて編集してください。
※※1 ※※2 ※※3 をそれぞれ下記にしたがって入れ替えます。
- ※※1 には 「気になる人はこちらをクリックしてください!」みたいなリンクを促す紹介文
- ※※2 には 「ホームページのURL」
- ※※3 には リンクするボタンの中に表示するテキスト
上記をそれぞれに置き換えたら、コードをまるまるコピーして、上記の「基本的な設置方法」にしたがって設定してみてください。
※注意事項
置き換えるテキストは改行しないでください。改行するとエラーになってしまう可能性があります。
さらに応用編
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".articleText").append('※※4');
}
);
</script>
※実は上記の「※※4」のところにHTMLタグを書き込めば、記事の下に自由な内容を表示することができます。
HTMLを書ける人はお試しください。
さいごに
以上で、駆け足ですが、アメブロから自社ホームページなどへ誘導するためのリンクボタンを自動設置するための設定方法を書いてみました。
イレギュラーな方法なので、アメブロに他のプラグインなどを導入している場合や、テーマによっては、上手く動かないこともあるかもしれません。
そのときはごめんなさい。

