ここ数年耳にすることが多くなった言葉として「デザイニング イン ブラウザ(インブラウザデザイン)」「フルスタックエンジニア」「マテリアルデザイン(フラットデザイン)」という言葉があります。
これらの言葉について、面白そうだなと思いつつも実際にはどうなんだろう・・・とか、あんまり一般化しないなとか・・・流行りで終わりそうだなとか・・・いろいろ思っていましたが、最近ようやくこれらのワードがつながってきたのでまとめます。
(田舎の、それこそ技術者が1〜2名しかいないような会社の、そういう環境にいる視点ですので、時代に遅れた感はあるけど、実際地方の現場ではこんな感じですという記事となります。^^)
デザイニング イン ブラウザ(インブラウザ デザイン)
Webデザインの現場において、今まではデザイナーがAdobeのソフトなどでデザインを作成し、それをプログラマーとかコーダーが、HTMLでコーディングしてつくり上げるという方法が一般的でしたが、いきなりブラウザ上でデザインを作成しちゃいましょう。という方法です。
(ちょっと乱暴な表現かも?)
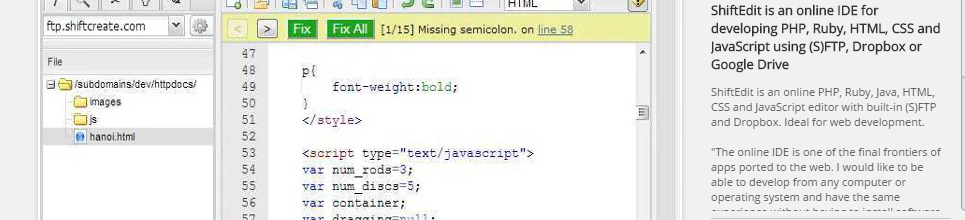
たしかに、大枠で言えばHTML5、CSS3、細かな話でいえばWebフォントが一般的になりつつあり、レスポンシブWebデザインやパララックス(最近聞かない?)などがどんどん取り入れられている現状、Webの表現方法が非常に多彩になってきていますから、例えば見出しなどを目立たせたいと思ったときもわざわざデザインソフトでつくらなくてもコーディングのレベルでデザインを作ってしまえます。また、メンテナンスを考えた時も、見出しの文字が1文字変わるだけなのに、わざわざデザインソフトを立ち上げて修正して画像に書き出して貼り直す。なんてことをしたり、もっといえば、他所から引き継いだ案件などでは、デザインの元データが見当たらないのでつくりなおしなんてこともしょっちゅうあるので、この点だけ考えても、メリットは大きいと思います。
また、お客様視点からしても、「この見出しの部分を1文字なおして」と業者に依頼したのに、「実はその部分は画像で貼り付けてありまして修正に手間がかかるので追加料金となります」といわれても、「いや、文字修正でしょ?消して打ち直せばすぐじゃん。なんで?」となることも多く、この意味でも、やっぱりテキストなどを画像にして貼り付けるという行為はやり方としてスマートではないですね。
デザインの打合せのときも、デザインについてあれこれ意見がでるけど、(その場にAdobeのソフトがないために)結局それを一度持ち帰ってデザイナーに修正してもらって、後日診てもらう。というよりも、その場でコードを修正して「こんなでどうでしょ?」ということができたら話が早いと思います。
また、HTML5の時代ですから、これからは、レスポンシブWebデザインはもちろん、当然、動きのあるサイトデザインが一般的になってくるでしょう。それらを紙ベースやPDFで見てもらってもなかなかイメージがつかないと思います。
打合せの段階でブラウザで確認できることはもちろん、打合せ担当のディレクターにある程度のコードの知識があれば、テキストエディタがあればある程度の修正がその場でできますから、お客様の要望に合わせて「こんな動きもできますよ」という提案ができたら、とても良いと思います。
とくにWordpressの案件などでは、Wordpress自体はCloud9などを使えばものの10分で環境構築+プラグインのインストールまでできますから、仮でもテストサイトを立ち上げて、その場でコーディングによってデザインや動きを見せながら打合せができたら、かなり工数を削減できると思いますし、あとから「なんかサイトができたら思ってたのと違った」というのを低減できるのではないかと思います。
我々コーダー、プログラマー寄りのWeb制作者にとっては、なんかいろいろ変わっていきそうな気がする「デザイニング イン ブラウザ(インブラウザデザイン)」です。
でも、実際にはなかなか広まっていかないな。。というのもあります。
多分それは、制作側のスキルの問題が大きんじゃないだろうかと思います。
例えばWordpressがこれだけ広まったのも、PHPとか知らなくてもお問い合わせフォームや新着情報機能が実装できるってあたりの、技術がない人でも使いやすい。ってのが最大要因な気がします。
デザイニングインブラウザ(インブラウザデザイン)が、今ひとつ広がらないのは、デザインからコーディング+ちょっとしたプログラムまで全部できる人が実は少ないので、実際にブラウザ上でデザインといっても、難しいのだろうな。というふうに思います。
そこで、今後のWeb関連のエンジニアに求めらているのが、フルスタックであること。。になってきます。
フルスタックエンジニア
最初に、フルスタックエンジニアと言う言葉を聞いた時は、(なんかカッコイイことばだな)と思いました。
でも実際にその言葉がつかわれているのが、転職サイトなど人材系のサイトばかりで、どうも現場でいわれているというよりも、転職業者のあいだで人を募集するための言葉とかなのか?という印象で終わりました。
ただ、上記で述べたようにWebの表現方法やできる事がどんどん多彩になっていく中で、紙で印刷したものを見ながら「どんなふうにつくりましょうか」というのはいずれは限界が来ると思います。また、昨今はクラウドソーシングもどんどん広がっているようですから、紙にデザインを作るとか、紙に印刷された固定的なものをコーディングする。という仕事はどんどん安いところに流れていきます。
たとえばクラウドソーシングには「Gengo」のような翻訳サービスもあるわけですから、それとIT技術系のクラウドソーシングがシームレスに連携するだけで、日本語しかできなくてもアジア圏などにも外注をだせるわけです。
そう考えると、今実際にWebデザインを紙でつくれます。紙で作ってもらえればコーディングできます。というように、「指示書」や「要求定義」があれば作業ができるレベルの仕事は少なくなっていくと思います。
(少なくなっていくというよりは、資本があって投資ができて、人件費を削減できる仕組みを構築できる大きな企業に利益が集中していくので、田舎で中途半端にやっているところに回ってくる仕事は減っていくといったほうが近いですね)
そんななかで、我々Webに関わるエンジニアが生き残っていくためには、やっぱりここなのかな。と思わずにいられません。
前項でも書きましたが、インブラウザでデザインから構築できると、出来上がりがイメージしやすいだけでなく、工数の削減にもなりますし、なにより、地方ってお客さんがWebに詳しくなかったりして、「やりたいことはあるけど、どうやって実現したらいいのかわからない」って人がたくさんいます。
なので、紙で書いたもので打合せするよりも、その場で簡単にプロトタイプを組みながら、ああでもないこおでもないと打合せできるような環境をつくってあげると、イメージがしやすく、そして話が早く、最終的にはお客様のマーケティング計画に近いものが出来上がる可能性が高くなります。
実際に言われている「フルスタックエンジニア」ってどちらかというと、サーバからWebデザインまで全部みたいな作る側の人のことを指していると思いますが、人材が不足している地方においては、それにさらにディレクターや営業やコンサルなど、お客様と直接やりとりするためのスキルも含めて「フルスタックエンジニア」がこれから求められて行き、そういうのになっていかないと、おまんまを食べていけなくなるのではないか?と考えます。
とは言いつつも、そんなに悲観しているわけではなく、私の周りなどはそうなんですけど、フリーランスで直接お客さんとやりとりしてWeb作っているような人達って、フルスタックな人たくさんいるんですよね。
そりゃそうですよね。我々地方の技術者は、ホームページだけでなく、インターネットの設定やプリンタのインストール、はてはエクセルの使い方までお客様から聞かれちゃう何でも屋をやっるところも多いのではないかと思います。
「ホームページが映らなくなったんだけど」と言われても「サーバは専門外なのでわかりません」とは言えません。
「ここにバナーを追加したい」と言われても「デザイナーじゃないのでできません」とは言えません。
お客さんにとっては、インターネットに詳しい人、パソコンに詳しい人として相談してくれるのだから、それらに答えるのが仕事。としてやってきているような人が多いので、結果フルスタックに近い人達が沢山いるのです。
そういう人たちが、今後重宝されてくるといいな。なんて思います。
マテリアルデザイン
もう1つ「マテリアルデザイン(フラットデザイン)」という言葉もよく耳にします。
これ、最初にでてきたときには、ただの「流行り」かと思っていました。一部デザインに先進的な皆様の間で流行っているだけで、田舎のWeb屋には、あまり関係ない話なのかと。。。
でも、このインブラウザでデザインを進めていくのと、とっても相性がよいのがこのマテリアルデザインであるということがわかってきました。
マテリアルデザインの元となっている「マテリアルオネスティ」という考え方があるのですが、要するに素材を活かしたものこそが美しいという考え方のようです。
↓↓詳しくはココ↓↓
http://contentmarketinglab.jp/trend-in-japan/responsive-web-design-2.html
ここを読んで、たしかにそうだなと思ったのが、Webデザインにわざわざ影をつけるのって変じゃね?ってことです。
だって画面には光源なんてないのだから、フラットなものなのです。
じゃあなんで、Webデザインに影をつけるのか?
それは「目立たせるため」ですよね。「お問い合わせはこちら」とか、「お申し込みは今すぐクリック!」みたいなボタンをつくるのに、周りの部品に埋もれさせないために、ドロップシャドウをつけて目立たせたりします。
でも、そのために、例えばAdobeでわざわざ影付きのデザインをつくって貼り付けたり、CSSで頑張って影をつけたり。。
そのために、たとえばレスポンシブデザインの際に、わざわざ影の位置や広さを調節したりが必要になるかもしれません。そんな感じでメンテナンスが大変、というのはどうでしょうか。
目的にたちかえって「目立たせるため」ということだけを考えれば、デザインそのものを見なおして、マテリアルデザインという考え方にのっとって作ってみるというのはどうでしょうか。
まだマテリアルデザインの全貌を理解しているわけではないのですが、例えばGoogleのアプリなどマテリアルデザインを採用しているアプリやWebサイトをいじってみると、ボタンを目立たせるというよりも、ボタンがよりタップしやすい場所に、タップしやすいカタチで配置されていたりといった工夫がされているものが多いです。
いままで紙ベースでデザインしてきた場合は、上から読み始めて下に読み進めていく。
という流れがあたりまえです。その視線の流れにそって、途中で「目立つボタン」を設置してクリック率を高めよう。というのは当然だと思います。
でも、今後はどうでしょうか?デバイスは多彩になり、スマホ、タブレット、スマートテレビ、携帯ゲーム機、PC。。。いろいろなデバイスでのアクセスを考えて時には、かならずしも上から下に、左から右に読み進めるのが、ユーザにとって優しいとは限りませんよね。
そうした中で、PCのディスプレイとマウスでの操作を前提としたものよりも、Webの本来の「素材」である「画面」という考え方でデザインをしていったほうが、良い物が作れる気がするのです。
先ほどの「目立つボタン」をつくりたいのなら、片手持ちのスマホで閲覧を想定するさいには、つねに右下にフロートさせたボタンをおいておくというてもあります。
ページを読み進めていくなかで、アニメーションさせることで目立たせることもできます。
同じように目立たせるというものが、いままでの固定的なデザインから、動的なものに変わっていく中で、そのガイドラインとなるのが、マテリアルデザインではないかと思いました。
また、インブラウザデザインと相性がよいといったメリットもあります。
ブラウザのなかでコーディングしてデザインをつくっていく手法では、なるべく余計な装飾が少なく、それでいて見やすい、操作しやすいデザインを作る必要があります。そういう意味ではCSSでざっくりコーディングしちゃって、あとで修正していけるマテリアルデザインはとても相性が良いといえます。
そういう、インブラウザでのデザインをつくっていく中での一つのガイドラインを、マテリアルデザインが示していくれているのかな。なんて考えております。
最後に
なんかとりとめのない話になっちゃったな。
実際には地方にはまだホームページって何?みたいなお客さんもいるし、いまだに「社長、これからはホームページですよ」なんつって、どうしようもないホームページを高く売りつけている業者も存在しています。
なので、明日から何かが変わりますという話ではないかもしれないけど、
でも、企業側からすれば、これから若い人たちが経営層に入ってくれば、当然、マーケティングを見据えたWeb運用というものがはじまってくるし、そうしたときにテンプレートとコピペで作ったホームページを売っていたら、「それなら自分たちでつくりますけど」となってしまうのではないかと思います。
そうした中で、(半年後どうなっているかわからないけど)今の時点では、技術的な分野で「取り組みたいな」と思えるものとその方向を書いてみました、